
Výuka
20. datum
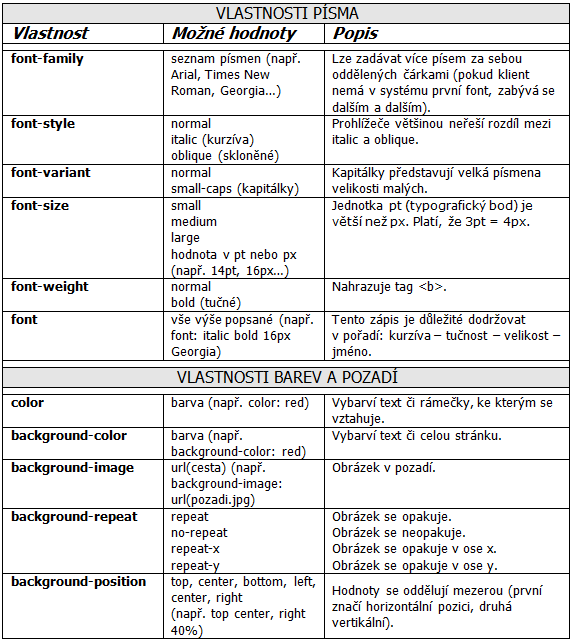
CSS – vlastnosti písma, barvy a pozadí
CSS je zkratka z anglického Cascading Style Sheets (kaskádové styly). Hlavním principem zavedení stylů je oddělit vzhled dokumentu od jeho struktury a obsahu. CSS se používá:
- ve spojení s HTML, je tedy nutná alespoň částečná znalost programovacího jazyka.
- pokud chceme dát na stránku formátovací prvek, který se prostě jinak udělat nedá.
- pokud spravujeme větší web s mnoha stránkami, které musí vypadat podobně.
- celý web lze díky CSS zatraktivnit a „rozpohybovat“.

Rozšiřující výuka:
Trojí použití CSS
- Styl se může nadeklarovat třemi způsoby:
- Přímo v textu zdroje u formátovaného elementu pomocí atributu style=„...“.
Jde o přímý styl.
např. <p style="color: red">Tento odstavec bude červený.</p> - Pomocí „stylopisu“ (angl. „stylesheet“) v hlavičce stránky.
Stylopis je jakýsi seznam stylů. Je v něm obecně napsáno, co má být jak zformátováno, například že
nadpisy mají být zelené.
Klavesové zkratky pro závorky jsou: „pravé Alt + B“ a „pravé Alt + N“.
Do stránky se stylopis píše mezi tagy <style> a </style>.
např.: <style> h1{color: green} </style> a do těla stránky se může napsat:
<h1>Zelený nadpis.</h1> - Použitím externího stylopisu – to je soubor.css, na který se stránka odkazuje
tagem umístěným v hlavičce stránky:
<link rel="stylesheet" href="soubor.css" type="text/css">
V souboru je umístěný stylopis. Hlavní výhoda je v tom, že na jeden takový soubor se dá nalinkovat mnoho stránek, takže pak všechny vypadají podobně.
např. v poznámkovém bloku vytvoříme dokument, který pojmenujeme pokus.css a nahrajeme ho do společné složky se souborem index.html. CSS soubor bude v našem případě například obsahovat (vše mezi lomítkem a hvězdičkou slouží pouze pro naši orientaci a na zdrojový kód nemá vliv):
/*parametry pro města*/
.mesta {color: red}
/*parametry pro státy*/
.staty {color: green}
Soubor index.html musí mít v hlavičce stránky odkaz viz výše. Do těla potom napíšeme formátovaný text:
<span class="mesta">Praha</span> je hlavním městem <span class="staty">České republiky</span>.
-
Úkoly:
- Tvorba CSS dokumentů podle předlohy v rámci EU peníze školám.
- Práce s trojím použitím CSS stylů.
- Šablona k projektům ke stažení.
- Účast v internetových soutěžích.