
Výuka
22. datum

-
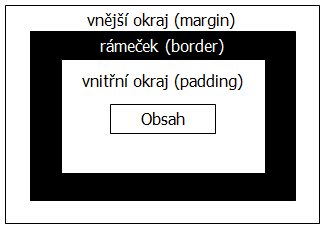
Rozlišujeme dva druhy okrajů:
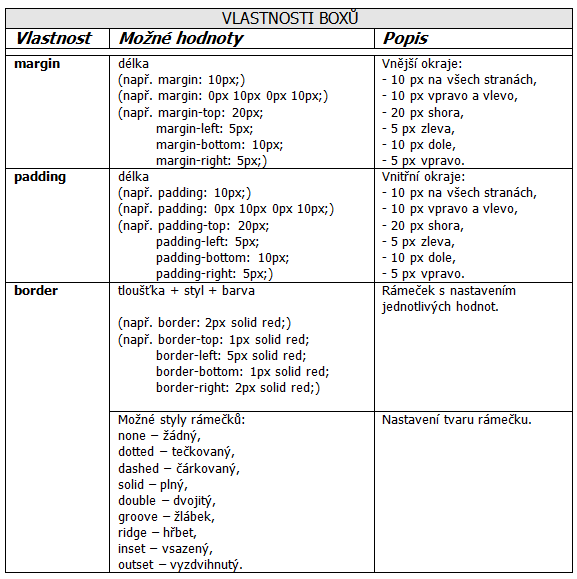
- margin – určuje šířku vnějšího okraje,
- padding – určuje šířku vnitřního okraje. Mezi nimi se zobrazuje border – rámeček.
Za vnitřním okrajem (padding) se vykresluje pozadí, za vnějším okrajem (margin) nikoliv.

Rozšiřující výuka:
Zdroj: Jak psát web – podrobnější rozbor druhů rámečků
| Vlastnost | Hodnoty | Význam | Příklady | Poznámky |
|---|---|---|---|---|
| border-style | none, dotted, dashed, solid, double, groove, ridge, inset, outset |
Druh rámečku - žádný, tečkovaný, čárkovaný, plný, dvojitý, příkop, val, ďolík, návrší |
border-style: none
border-style: dotted border-style: dashed border-style: solid border-style: double border-style: groove border-style: ridge border-style: inset border-style: outset |
-
Úkoly:
- Tvorba CSS dokumentů podle předlohy v rámci EU peníze školám.
- Účast v internetových soutěžích.